The CSS box model is a term thrown around in CSS with very little context, but is probably the most fundamental things you can know in CSS. Simply put, the box model determines, the size, margin, and padding of any object on the page. It also refers to the weird way CSS handles 'inline' and 'block' content.
The Box Model
In HTML, every element creates a box. Some of these elements, such as span and p are inline, meaning they are in line with text, rather than structural elements of the page.
Other elements, like div are large 'block' elements. Each element carries a different type, so getting familiar with these is useful when learning both HTML and CSS.
Block elements have a fixed width and height which sometime span the entire page, while inline elements are within lines of text, meaning they have content floating beside them. Another type of element which is often used, is an inline block, which is simply a block of fixed width and height, within an inline context, such as within a block of text.
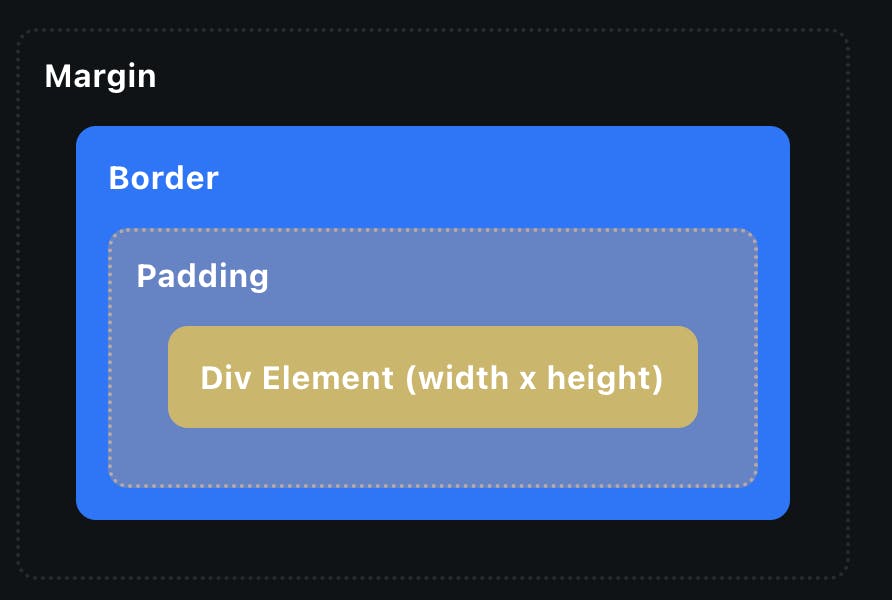
Regardless of whether an element is inline or a block, all elements have a number of core 'box' attributes. Those are shown in the image below.

- margin is the space outside (around) an HTML element.
- border is the line around the element, enclosing both padding and the width/height.
- padding is the space around the text and the edge of the element.
- width and height only refer to the space within that, excluding the padding.
Try out the CSS box model
Below is a simple div element which with some sliders. Use the sliders to adjust the box model properties, and see how it affects the div:
Box Model Properties
We have 5 main properties, all of which can be defined separately. Below is a div with all the box model properties applied to it:
div {
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 5px;
}
For padding and margin, we can also refer to each side separately on the same line. In CSS, when we are referring to each side, the order is top, right, bottom, left. Take a look at the example below:
div {
/* top side padding: 10px
right side padding: 20px
bottom side padding: 5px
left side padding: 10px
*/
padding: 10px 20px 5px 10px;
}
We can also directly call out these by using the properties padding-top, padding-right, padding-bottom and padding-left. The exact same properties exist for margin, i.e:
div {
margin-left: 20px;
}
Quick Case Study
Let's think a little bit more about how box models work. We create a new div, and give it a width of 40px, a padding of 20px, and a border of 2px, as shown below. We also add 4px of margin.
div {
width: 40px;
padding: 20px;
border: 2px solid black;
margin: 4px;
}
How big is the box?
Since the width is 40px, the padding is 20px, and the border is 2px, the total width rendered on the page is actually 84px!
How does that work? Well, the width as shown in the diagram, is the width inside the padding. Since we said padding is 20px, CSS adds 20px to the all sides of the box. That means 20px on the left, and 20px on the right, which is 40px on top of our width.
Finally, we have 2px of border the whole way around the div, which is 2px on the left hand side, and 2px on the right hand side. The result is 40px + 40px + 4px, or 84px.
Display
CSS also has another property called display, which among other things, can allow you to hide an item. Display affects the box model, by defining if an object is block or inline. For the purposes of the box model, let's think about a few key properties:
- none - the item is hidden.
- inline - the item is inline, i.e. inline with text, it cannot have a width or height added to it.
- block - the item is a block, i.e. it takes up the entire width and starts on a new line.
- inline-block - the item is inline with text, but it can have a width and height added to it in CSS.
- contents - the item is displayed as if its container does not exist, and is added to the container above.
How it looks in code
Let's take a look at a quick example. The code is shown below, for an example where a span is forced to be a block element. span elements are typically inline, so this example will give this span the box properties of an element like a div.
span {
display: inline;
width: 100px;
height: 30px;
padding: 10px;
}
Box Sizing
The way CSS manages padding, width, and border separately has always been a point of contention in the CSS community. As such, a property has been created to remedy this, known as box-sizing. Box sizing lets us override this default behaviour.
Let's think about our 40px width box which ended up being 84px wide. We can set box-sizing to:
- border-box: the width includes border and padding. Our total width will now be 40px, even with the padding and border.
- content-box: the default behaviour, the width excludes border and padding. Our total width will now be 84px.
Now we have way more control and can set our widths with certainty that they will display as we expect them to on the page.
Borders
Borders are another way we can affect the box model. Borders can be defined as surrounding the entire element, or on a specific side, using border-top, border-right, border-bottom or border-left. Here is an example:
div {
border: 1px solid red;
border-top: 2px solid black;
}
A border property can be split out into separate lines too. 1px solid red can be written as:
div {
border-width: 1px;
border-color: red;
border-style: solid;
}
Similarly, we can apply these to a single side, i.e. border-top-width, border-top-color or border-top-style for the top side. We can do this for any side.
The color accepts any color, and you can learn more about colors in the color section. the border-style property accepts the following values: None, Hidden, Dotted, Dashed, Solid, Double, Groove, Ridge, Inset, Outset.
Border Radius
Finally, border radius lets us added rounded edges to our divs. Note, this does not affect the box model, so the size of the element remains the same, but it does affect its aesthetics. It accepts any unit - but I am using pixels as an example below. The larger the unit the bigger the rounding. Here is an example in code of how it looks:
div {
border-radius: 20px;
}
Conclusion
That's everything you need to know to understand the box model. If you're interested in testing your knowledge, I've also made a quiz which you can check out here. Thanks for reading.
